I was browsing posts in a Facebook group and somebody asked a question about how to get numbers into their Gallery Images.
It is a great functionality for food bloggers, how-to articles, and also DIY blogs to show things step-by-step.
So I sat down and started coding and after a few hours I made a CSS to show numbering in your galleries and images, let’s learn how to use the code.
Gallery Numbering CSS & How To Customize It?
.normalgal {
position: relative;
counter-increment: gallery-counter;
}
.normalgal::before {
content: counter(gallery-counter);
position: absolute;
top: 10px;
left: 10px;
background-color: rgba(183, 0, 113, 1);
color: #fff;
padding: 1px 10px;
border-radius: 94px;
font-size: 16px;
font-weight: bold;
z-index: 1;
}Here normalgal is my CSS Class that I need to put in the Additional CSS Class option for every image in a Gallery. You can use whatever CSS Class you want to use.
How To Use It on Your WordPress Website:
Not only in WordPress you can use this code with other platforms as well, but here I’ll show how to use it on a WordPress website.
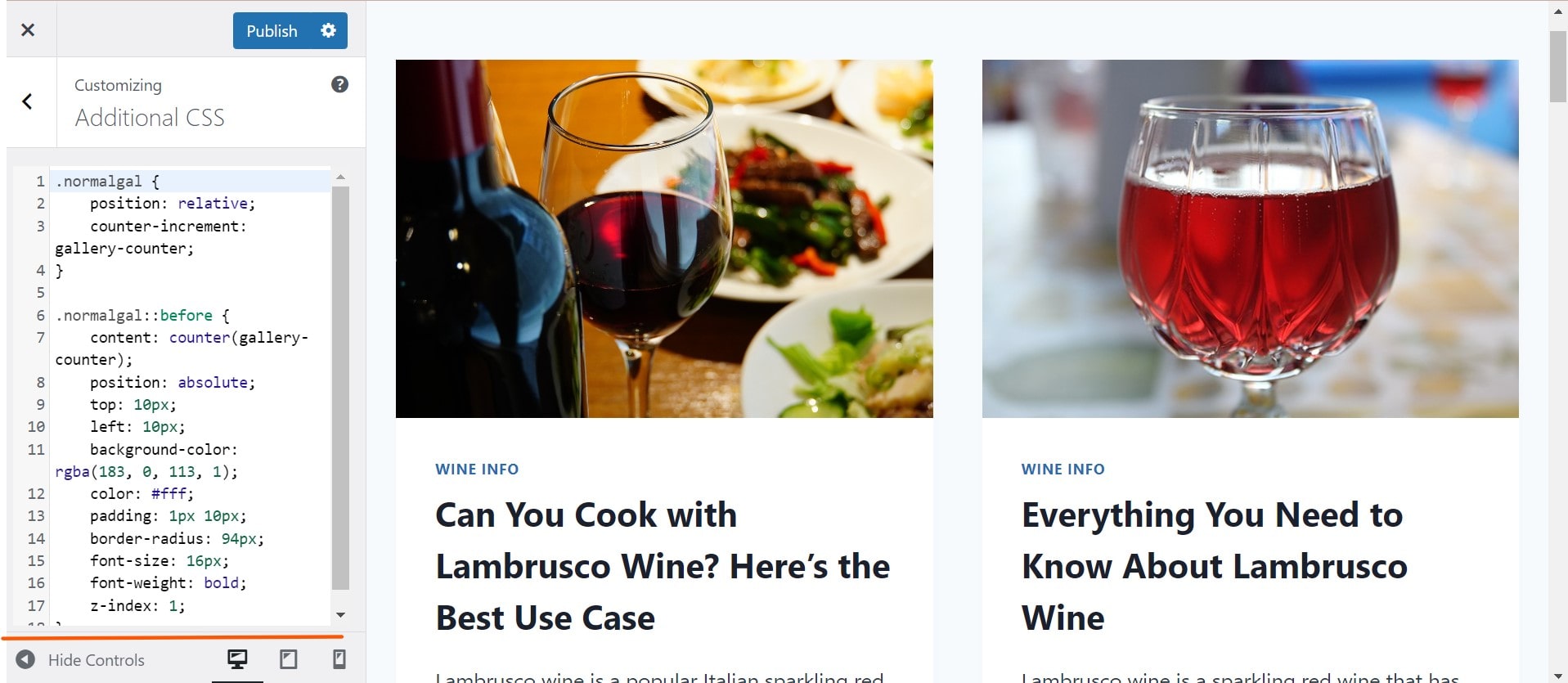
- Appearance -> Customize -> Additional CSS -> Paste the CSS code

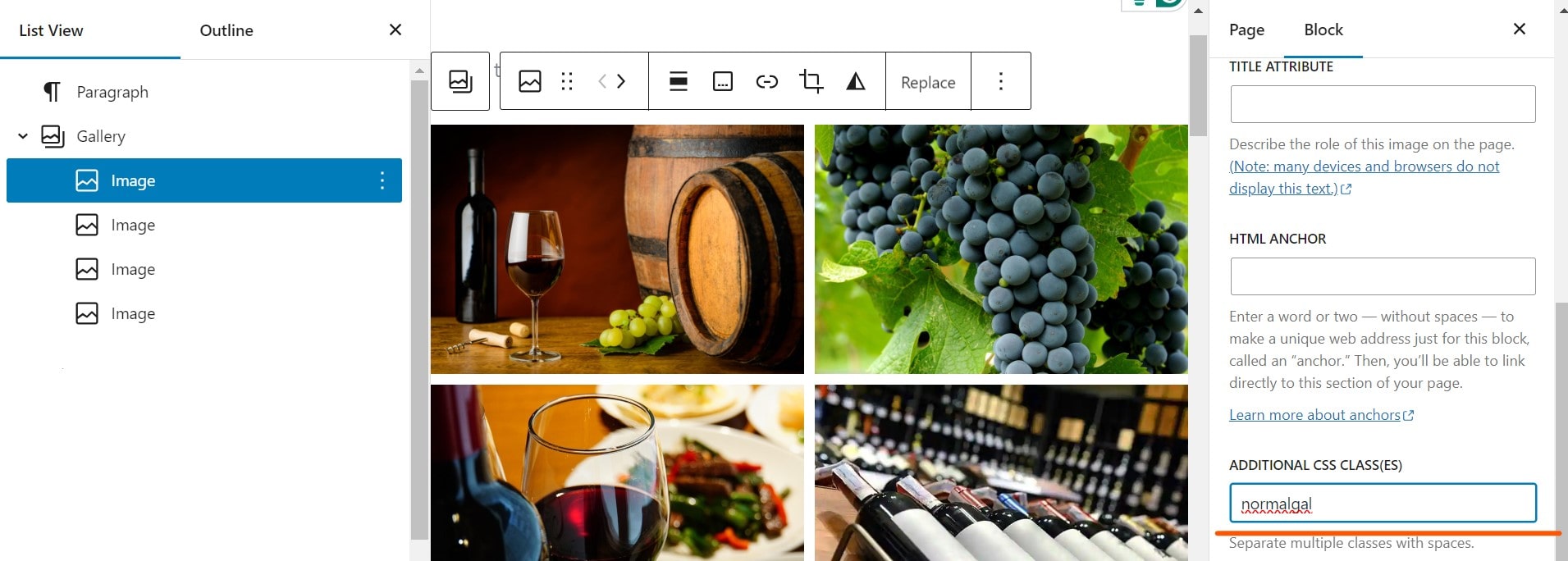
- Now Go to your Posts / Pages -> Create a new post/page -> Add a gallery
- Add the CSS Class (normalgal, in my case, you can use your own) to every image inside of your Gallery. Done!

Note: Don’t put the CSS Class into your Gallery’s Additional CSS Classes, because it will have a different effect, which I have mentioned below.
How To Modify the Code and Change the Styles?
You can modify the code to match your brand, here is how;
- Increase the Circle Size: Modify the “padding: 1px 10px;” to change the circle size.
- Increase the Text or Number Font Size: To change the number size modify – “font-size: 16px;“
- Change the Circle Background Color: Change the rgba color of – “background-color: rgba(183, 0, 113, 1);”
- Change the Number / Text Color: change “color: #fff;” to change the text color
- You can also change other things like border radius, position, and others.
Different Use Cases of this Function
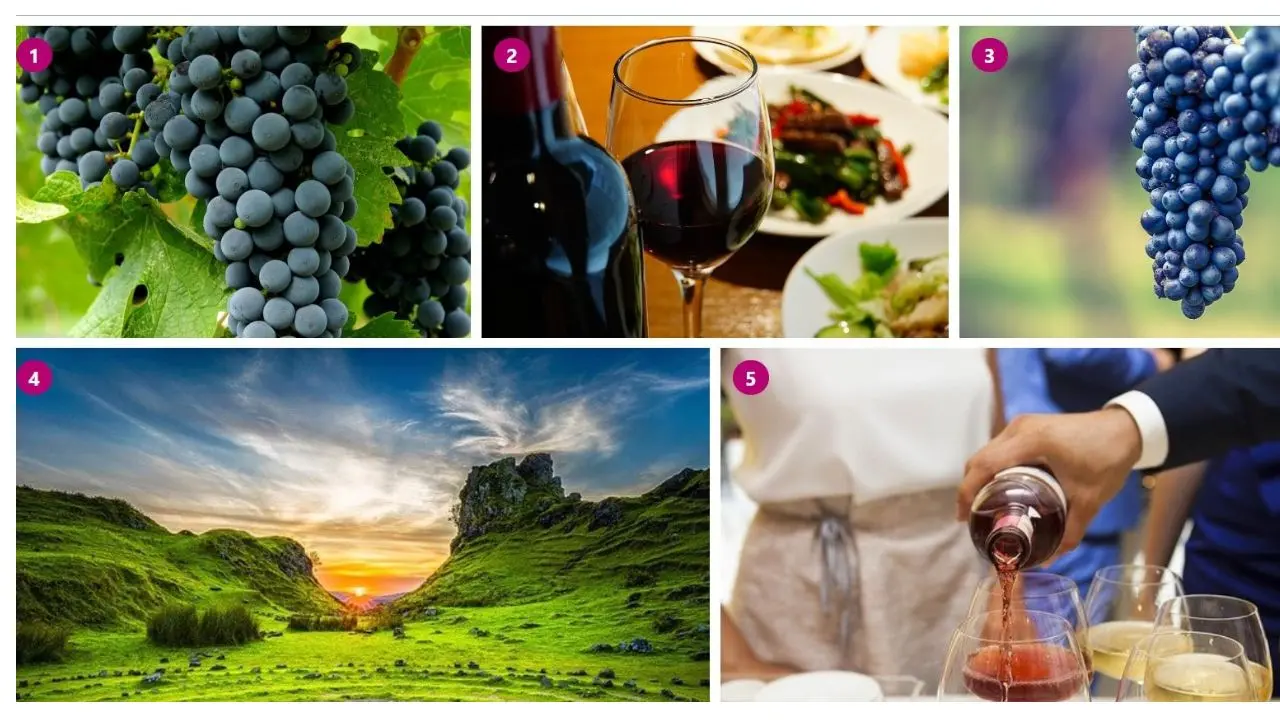
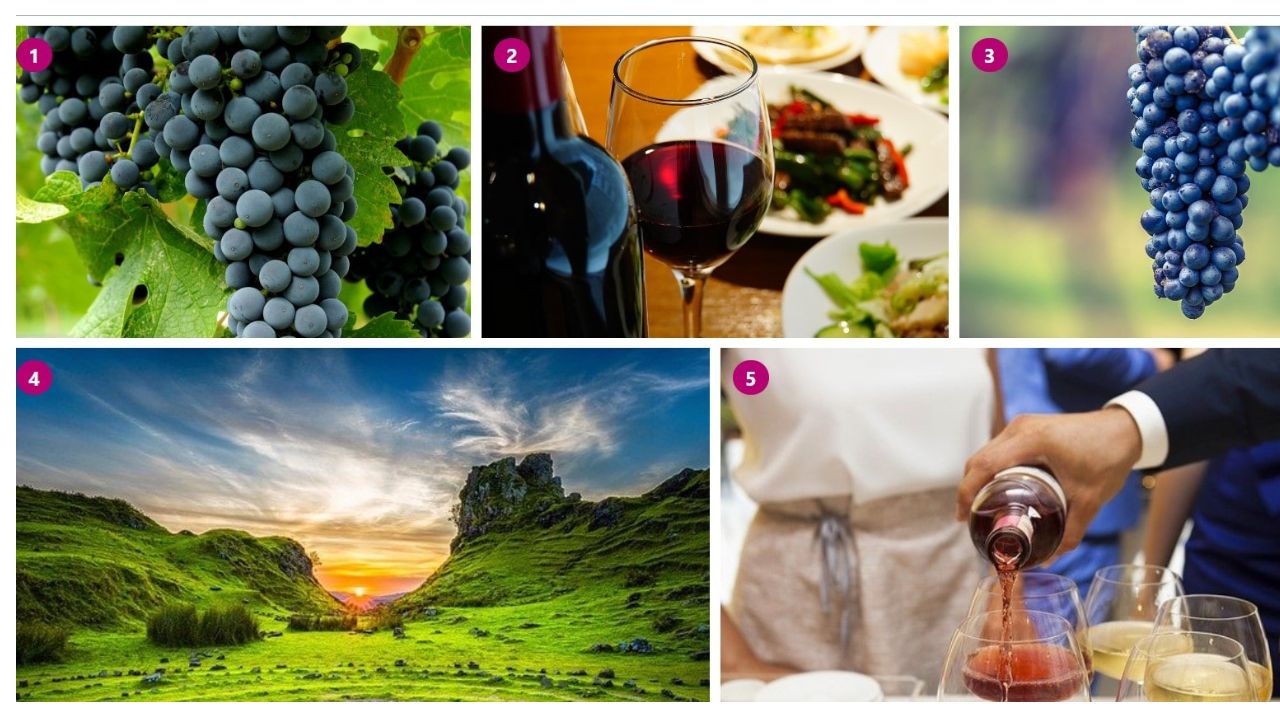
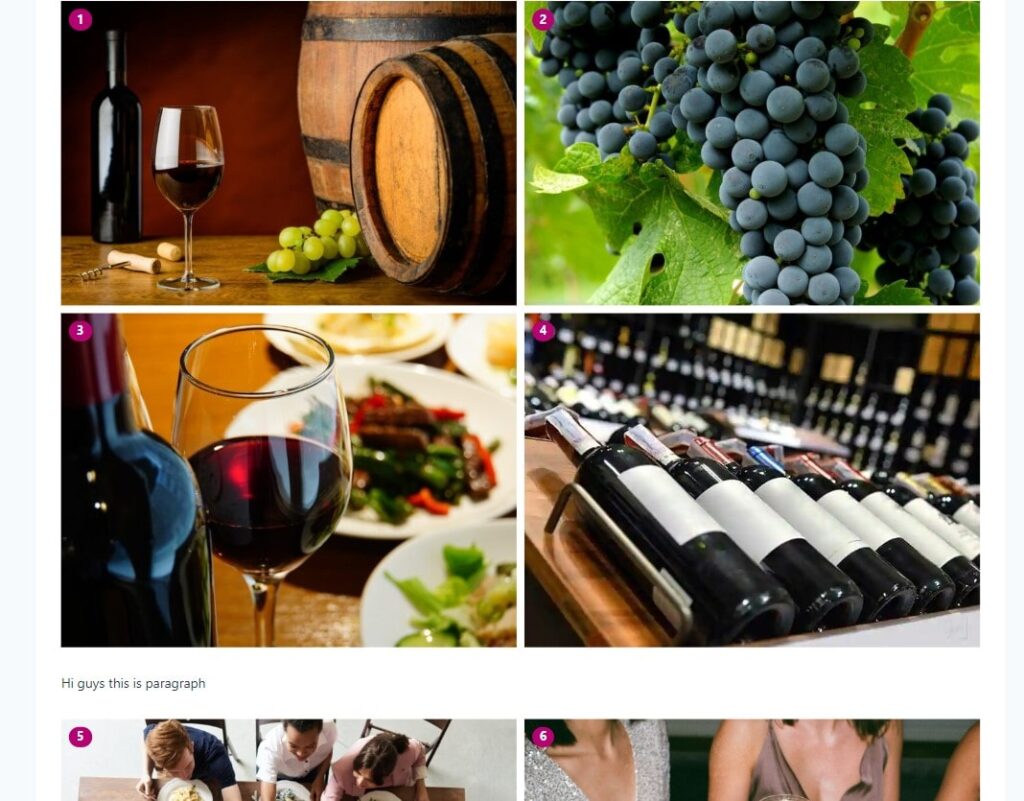
1. To normally get numbering on your gallery you just do as I told you, use the CSS Class on all of your Gallery Images. You can use as many Gallery you want to use inside a post, and every gallery’s image will start from 1.

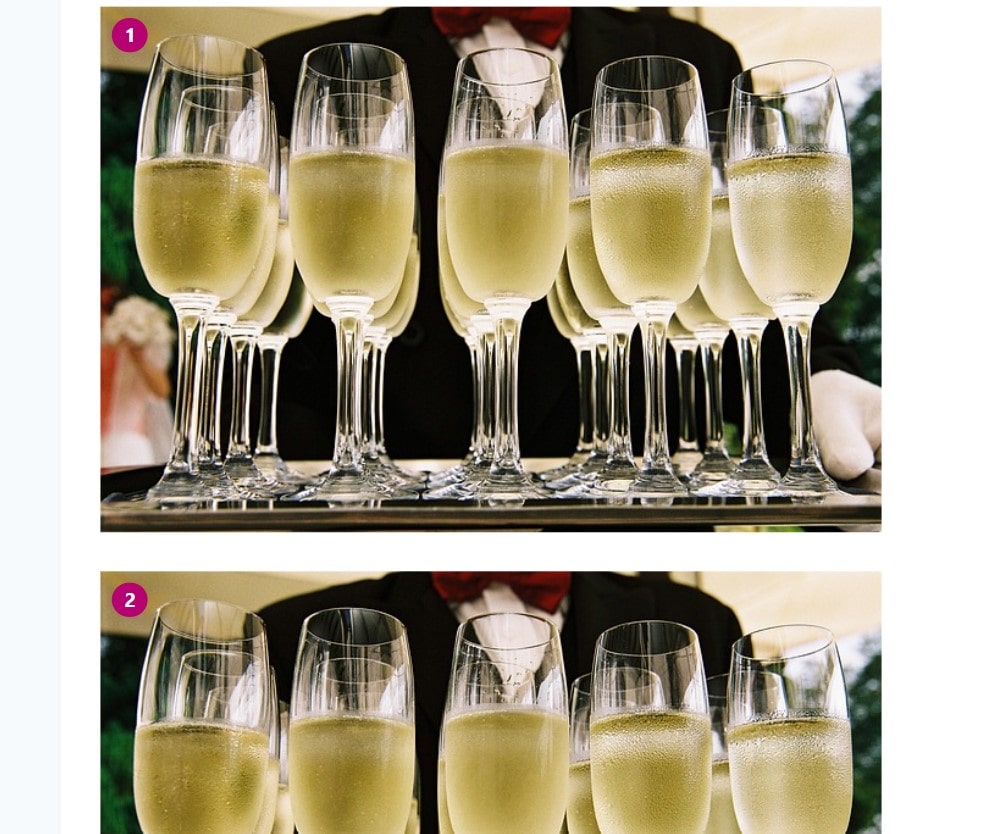
2. If you want to use multiple Gallery inside a post and don’t want them to start counting from 1, meaning if your first gallery has 4 images and counted 4 then the second gallery will start counting from 5 and so on.
To have this feature you can use your CSS Class in your Gallery’s Additional CSS Classes and then images except the first image of your Gallery because when you use the CSS class in Gallery the first image will automatically have the CSS Class.

So, if you add the CSS Class into the gallery then if you use the gallery or images the counting will not start from the beginning.
3. You can use it also in images.

I hope you found this post helpful, if yes then share it with your friends who may also find this helpful, an if you have any doubts or issues please comment below, and I’ll reply.